Vue项目中ESLint配置超全指南(VScode)
ESLint是一个代码检查工具,用来检查你的代码是否符合指定的规范,下面这篇文章主要给大家介绍了关于Vue项目中ESLint配置(VScode)的相关资料,文中通过实例代码介绍的非常详细,需要的朋友可以参考下
2024-11-15
VSCode中ESLint插件修复以及配置教程
最近为vsocde配置Eslint出现了许多问题,我解决问题之后,觉得还是把这些坑都写清楚,方便学习前端的初学者,下面这篇文章主要给大家介绍了关于VSCode中ESLint插件修复以及配置教程的相关资料,需要的朋友可以参考下
2024-11-15
在vscode中如何用eslint和prettier
在vscode中如何用eslint和prettier,针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。1. vscode中eslint的使用1)首先在vscode中安装esli
2024-11-15
vscode中如何安装eslint插件
要在VSCode中安装ESLint插件,可以按照以下步骤操作:打开VSCode编辑器,并点击左侧的Extensions图标(或按下Ctrl+Shift+X)。在搜索框中输入“ESLint”,然后按下Enter。在搜索结果中找到ESLint插
2024-11-15
mac vscode Python配置
1. 基础设置settings.jsonVS Code有很多选项可以来配置编辑器,你可以通过用户设置来设置全局选项,或在工作空间设置中针对每个文件夹或项目设置,选项设置保存在settings.json 文件中。Files > Prefere
2024-11-15
Vue项目中ESLint怎么配置
这篇“Vue项目中ESLint怎么配置”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“Vue项目中ESLint怎么配置”文章吧
2024-11-15
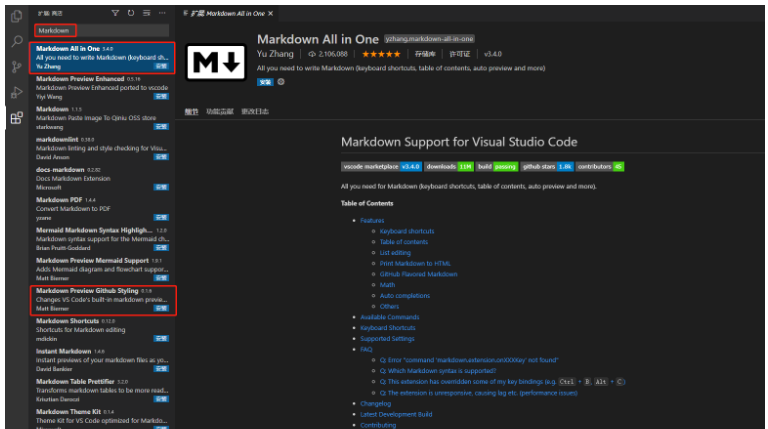
VScode如何配置Markdown
这篇文章主要介绍“VScode如何配置Markdown”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“VScode如何配置Markdown”文章能帮助大家解决问题。一、VSCODE配置Markdown
2024-11-15
vscode如何配置node
这篇“vscode如何配置node”文章,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要参考一下,对于“vscode如何配置node”,小编整理了以下知识点,请大家跟着小编的步伐一步一步的慢慢理解,接下来就让我们进入
2024-11-15













![[mysql]mysql8修改root密码](https://static.528045.com/imgs/46.jpg?imageMogr2/format/webp/blur/1x0/quality/35)



